![]()
![]()
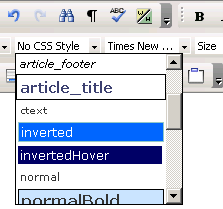
The Style drop-down menu displays the available
Cascading Style
Sheets (CSS) from which you can
choose to implement styling in HTML:

The CSS styles can be applied to any type of selection (text, image, table). If you want to set or change the CSS style for a certain text, you can either select it or place the cursor inside it (if it's a whole paragraph that you want to format), and then choose a CSS style from the drop-down menu in the toolbar.
If you place the cursor inside a paragraph that has CSS styles applied to only certain parts of it, and then select a style from the drop-down menu, the CSS style will be set for all the words in the paragraph, except for the ones that already had a style defined.
If you place the cursor inside a word from a paragraph, and that word has a CSS style set (style A), if you apply a new style (style B), all the words in that paragraph that were formatted with style A will switch to style B now (all these words were included in the same CSS style tag - a <SPAN> tag). This is a very useful feature because the user doesn't have to spend time making text selections and identifying styles.
Tip: In order to obtain good results, apply CSS styles to your text in an accurate manner, rather than making repeated text selections and changing the style several times. This method is not recommended, especially when using the Mozilla browser, because the HTML code will get too complicated and the visual results will not always be the expected ones. To manage the CSS styles correctly, also use the Tag Selector in order to easily select and remove some <SPAN> tags (corresponding to already set CSS styles) from the code.