![]()
![]()
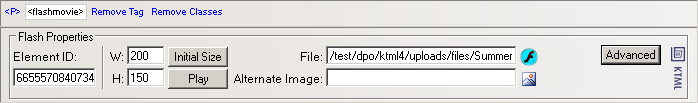
The Flash Properties panel is displayed when you select (click on) a Flash movie (.swf) inserted in your page. It corresponds to the <flashmovie> tag in the Tag Selector.
The Flash Properties panel has two views:
Simple view
- it is the default one:

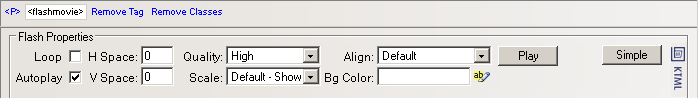
Advanced view
- it displays when you click the Advanced button
in Simple view (the button then
changes its label to Simple):

To configure this panel, follow the instructions below:
In the Element ID text box (displayed in Simple view) enter the value for the id attribute. It will uniquely identify the element (Flash movie) in page.
In the W text box (displayed in Simple view) you can enter a new width (in pixels) for the Flash movie.
In the H text box (displayed
in Simple view) you can enter
a new height (in pixels) for the Flash movie.
Note: To keep the original size of the movie, leave the W and H text boxes to their
default values. You can also resize the Flash
movie without using the Flash Properties panel.
Simply select it in the KTML 4 editable region
and then drag the resize handlers:

The Initial Size button (displayed in Simple view), when clicked, brings the Flash movie to its original dimensions.
Click the Play button (displayed in both Simple and Advanced view) when you want the movie to start playing. Its label will then turn to Stop. By clicking the Stop button, the Flash movie will cease playing.
The File text box (displayed in Simple view) displays the path on the remote server of the currently selected Flash movie. If you want to replace the selection with another movie, click the button next to the text box and browse to another file. You can also manually change the path and make it point to a new Flash movie.
With the Alternate Image text box (displayed in Simple view) you can set an image to be displayed in the browsers that do not have support for playing Flash movies. You can either enter the full path (URL) to the image previously uploaded on the remote server or you can click the Browse for File button to select an image from the server.
By clicking the Advanced button (displayed in Simple view), the Flash Properties panel will switch to Advanced view. You will be offered the possibility of setting advanced options for the currently selected Flash movie.
If the Loop option (displayed in Advanced view) is checked, the Flash movie will play continuously. Else, it will only play once and then stop.
If the Autoplay option (displayed in Advanced view) is checked, the Flash movie will automatically start playing when the page is loaded.
In the H Space text box (displayed in Advanced view) specify the horizontal distance (in pixels) between the Flash movie and the other page elements (images, table borders, text) to its left and right. These other page elements can be present in page or can be added at a later time: they will not get closer to the Flash movie than the horizontal space set. The default value is 0 (zero).
In the V Space text box (displayed in Advanced view) specify the vertical distance (in pixels) between the Flash movie and the other page elements (images, table borders, text) above and below it. These other page elements can be present in page or can be added at a later time: they will not get closer to the Flash movie than the vertical space set. The default value is 0 (zero).
In the Quality drop-down menu (displayed in Advanced view) choose the option that you prefer for the Flash movie in your page. Know that the high quality focuses on a better appearance, while the low quality on a better speed:
Low
Auto Low
Auto High
High
In the Scale drop-down menu (displayed in Advanced view) select how you want the Flash movie to fit into the dimensions you set in the W and H text boxes from Simple view:
Default - Show all
No border
Exact fit
The Align drop-down menu (displayed in Advanced view) contains the options for the Flash movie position in relation with the other page elements:
Default
Baseline
Top
Middle
Bottom
Text Top
Absolute Middle
Absolute Bottom
Left
Right
With the Bg Color text
box (displayed in Advanced view)
you can set the desired background color for the selected Flash
movie. The color will also show when the movie is not playing.
You can enter the hexadecimal code of the color in the text box or
you can click the Color
Picker button to select a color from a large range of colors.
The Color Picker also offers the possibility
of entering the hexadecimal code for a precise, preferred background color.
By clicking the Simple button (displayed in Advanced view), the Flash Properties panel will switch to Simple view. You will be offered the possibility of setting various options for the currently selected Flash movie.