![]()
![]()
By clicking the Anchor button from the toolbar,
you can insert an anchor in your page (the equivalent of a 'bookmark'
in Microsoft Word) right where the cursor is
placed or right 'above' the selection (image/text), if there is any:

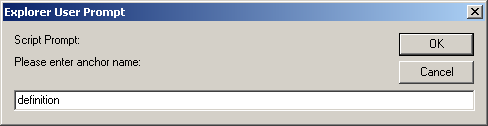
After clicking the Anchor button, you will
be prompted to type a name for the anchor:

The name is needed when links (text, images) to that anchor are created in other pages, or even in the same page. An anchor is used to specifically localize a certain section in page.
Anchors do not show when the page is previewed in browser. However, when editing content, a glyph is displayed to show exactly where anchors are placed. If you create an anchor:
where the cursor is placed, the glyph will be
displayed right there:

while having some text/image selected, the glyph will be displayed right after the selection.
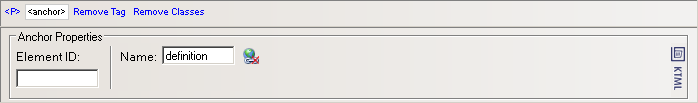
The Anchor Properties panel is displayed when
you select (click on) the glyph of an anchor inserted in your page. It
corresponds to the <anchor> tag in the Tag Selector:

To configure this panel, follow the instructions below:
In the Element ID text box enter the value for the id attribute. It will uniquely identify the element (anchor) in page.
The Name text box displays the name you entered when you created the anchor.
By clicking the Remove Anchor button, the current anchor is removed. If the anchor was applied to a selection (text, image), once you remove the anchor, its associated glyph will disappear and the initial selection will be revealed.