![]()
|
|
![]()
|
|
In order to insert a text field inside a form in page (or even independent
from the form) click the Text Field button from
the toolbar:

Note: If
the cursor is not placed inside a form (inside the red dotted border)
a dialog box will be displayed asking whether to add the form as well:

After inserting a text field, you can set it to display content on a single line, on multiple lines, or display password content. This, and other settings can be done with the Text Field Properties panel.
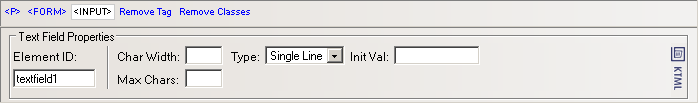
The Text Field Properties panel is displayed
when you select (click on) a text field inserted in your page. It corresponds
to the <INPUT> tag in the Tag
Selector:

To configure this panel, follow the instructions below:
In the Element ID text box enter the value for the id attribute. It will uniquely identify the element (text field) in page.
In the Char Width text box set the maximum number of characters that can be displayed at one time in the text field (if it only has one row). If it is a multi-line text field, this number represents the width of the form control given in characters.
In the Max Chars text box set the maximum number of characters that can be entered in the (single-line) text field.
From the Type drop-down menu select a type for the current text field:
Single Line - the control will span a single text line.
Multi Line - transforms the text field into a textarea. The textarea has more than one line of text.
Password - text entered is not visible to the user. Instead, it is replaced with an * sign. The text is sent un-encrypted to the action page however.
In the Init Val text box enter the value that should be displayed in the text field when the form loads by default.