![]()
![]()
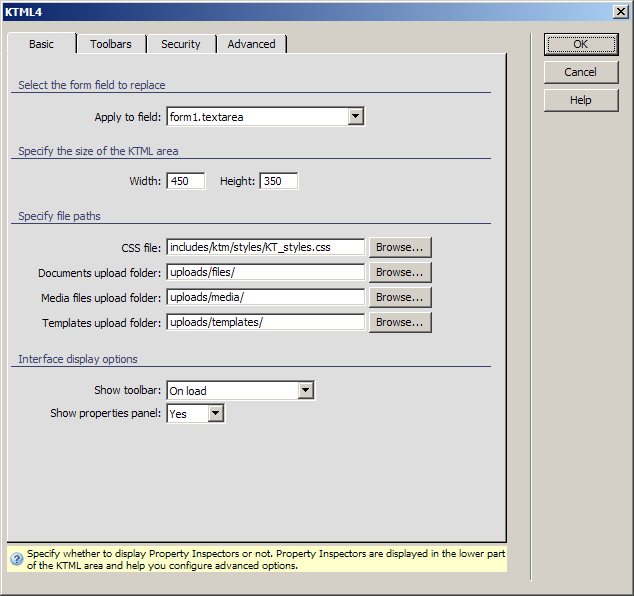
The Basic tab of the KTML
4 server behavior allows you to define general settings for the
KTML 4 textarea:

To configure this tab, follow the instructions below:
In the Apply to field drop-down menu select the form element to replace with the KTML 4 control. To allow a more accurate selection, each element has the form name (the form it belongs to) displayed before its own name.
In the Width text box enter the desired width (in pixels) for the KTML 4 editor window.
In the Height text box enter the desired height (in pixels) for the KTML 4 editable region. This excludes the toolbars and Properties panel area.
In the CSS file text box enter the path to the Cascading Style Sheet file to use within the editor. You can click the Browse button and select the .css file to use from the local site folders. This path is relative to the document you are adding the control to, and you must make sure that the file also exists on the remote server.
In the Files upload folder text box enter the path to the folder that stores the document files uploaded by the user. You can click the Browse button and select it from the local site structure. The path is relative to the page you are adding the control to.
In the Images and media upload folder text box enter the path to the folder that stores the media files uploaded by the user. You can click the Browse button and select it from the local site structure. The path is relative to the page you are adding the control to.
In the Templates upload folder
text box enter the path to the folder that stores the content template
files uploaded by the user. You can click the Browse
button and select it from the local site structure. The path is relative
to the page you are adding the control to.
Note: The Templates upload folder
option is not available in the Lite
version of the editor.
Note: In the three "upload folder"
text boxes above (for documents, media files, and templates) you can set
different folders for each, same folder for two of them, or a common folder
for all three. To see how this affects the Show
drop-down menu in the Remote File Explorer,
click here.
In the Show toolbar drop-down menu select when to display the editor's toolbar. You have three options:
On load - the toolbars are displayed from the start, when the page loads.
On focus - the toolbars are displayed only when the editor gets focus - the user selects it to start working.
Manually - the toolbars are displayed only when the user explicitly requests it, by pressing the expanding button.
The Show property panel drop-down menu allows you to decide whether to display property inspectors for some of the HTML tags. They allow configuring various options for the selected tag, and are displayed in the lower part of the editor.
The three buttons in the top right corner of the interface (they appear on all four tabs of the server behavior) offer you the next functionalities:
Click OK when you are done configuring the server behavior.
Click Cancel to exit without the new settings to be applied.
The Help button takes you to this help page.
Click on the Toolbars tab to continue with configuring the KTML 4 server behavior.