![]()
![]()
In order to insert a textarea inside a form in page (or even independent
from the form) click the Textarea button from
the toolbar:

Note: If the cursor is not placed inside a form (inside the red dotted border) a dialog box will be displayed asking whether to add the form as well.
After inserting it, you can set it to display content on a single line, on multiple lines, or display password content. This, and other settings can be done with the Textarea Properties panel.
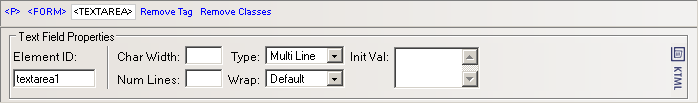
The Textarea Properties panel is displayed
when you select (click on) a textarea inserted in your page. It corresponds
to the <TEXTAREA> tag in the Tag
Selector:

To configure this panel, follow the instructions below:
In the Element ID text box enter the value for the id attribute. It will uniquely identify the element (textarea) in page.
In the Char Width text box set the maximum number of characters that can be displayed on a textarea row (in other words, it's the textarea width, given in characters).
In the Num Lines text box set the height of the textarea (the number of rows visible at one time).
From the Type drop-down menu select a type for the current textarea:
Single Line - transforms the textarea into a text field. Text can only be entered on one line.
Multi Line - more than one line is displayed on page.
Password - content can only be entered on one line (text field - like), but when entered , each character is replaced with a * sign.
The Wrap drop-down menu is only enabled when the textarea is a multi-line one. It specifies how the input will be displayed. The available options are:
Default (Virtual) - when the end of the text area is reached, text is displayed on the line below. The wrapping is not applied to the data that is submitted.
Off - no wrapping is applied to the text. Text is entered on a continuous line to the left, and the user must press Enter/Return to pass to another line.
Physical - aside displaying text wrapped, the wrapping is also applied to the data that is submitted, adding characters for the new lines.
In the Init Val text box enter the value that should be displayed in the textarea when the form loads.