![]()
![]()
In order to insert a checkbox inside a form in page (or even independent
from the form) click the Checkbox button from
the toolbar:

Note: If the cursor is not placed inside a form (inside the red dotted border) a dialog box will be displayed asking whether to add the form as well.
Checkboxes are used when there are only two available answers regarding a certain decision (yes or no). Their being checked or unchecked covers those two possibilities. You can insert a set of checkboxes in page and allow the user to check multiple options at once. Configure advanced checkbox settings by using the Checkbox Properties panel.
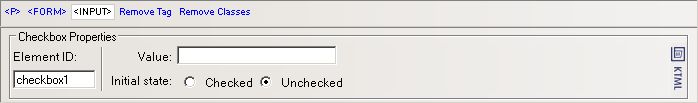
The Checkbox Properties panel is displayed
when you select (click on) a checkbox inserted in your page. It corresponds
to the <INPUT> tag in the Tag
Selector:

To configure this panel, follow the instructions below:
In the Element ID text box enter the value for the id attribute. It will uniquely identify the element (checkbox) in page.
In the Value text box enter the value that will be sent to the server once the form is submitted, if the checkbox was checked.
In the Initial state radio group choose how you want the checkbox to be when the form first loads in browser:
Checked - when the page loads, the form checkbox is already checked.
Unchecked - when the page loads, the checkbox is not checked.