![]()
![]()
In order to insert a radio button inside a form in page (or even independent
from the form) click the Radio Button button
from the toolbar:

Note: If the cursor is not placed inside a form (inside the red dotted border) a dialog box will be displayed asking whether to add the form as well.
In a group of related radio buttons, only one of them can be checked at one time (exclusive selection). Configure advanced radio button settings by using the Radio Button Properties panel.
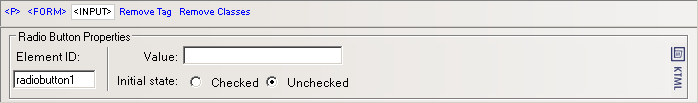
The Radio Button Properties panel is displayed
when you select (click on) a radio button inserted in your page. It corresponds
to the <INPUT> tag in the Tag
Selector:

To configure this panel, follow the instructions below:
In the Element ID text
box enter the value for the id attribute. It will
uniquely identify the element (radio button) in page.
Note: However, if you need to work with a radio group (more
radio buttons, with only one that can be selected at one time), all the
buttons in the group must share the same name.
In the Value text box enter the value that will be sent to the server once the form is submitted, if the current radio button was selected.
In the Initial state radio group choose how you want the current radio button to be when the form first loads in browser:
Checked - when the page loads, the radio button will be already checked.
Unchecked - when the page loads, the radio button will be unchecked.