![]()
|
|
![]()
|
|
In order to add the online HTML editor to one of your site pages, you must:
First create a form that allows users input content.
For the field that will use the KTML
editor, add a regular hidden field, a text field or a textarea.

After you are done configuring the form elements, select the element you want to replace on page, and apply the KTML 4 server behavior. You can access it from the Application panel, Server Behaviors -> Plus (+) -> KTML 4 -> KTML 4.
The Dreamweaver user interface allows you to configure the KTML control's properties. It is divided into four tabs:
Basic - define the general options for the control.
Toolbars - configure the toolbar buttons to display in the editor.
Security - define allowed file types, which folders to hide.
Advanced - define editor specific properties.
Once all options are set, click the OK button to replace the selected form element with an KTML 4 editor.
In Dreamweaver, the
form element will be replaced by a translator - an image having the same
width and height as the actual control. This allows you to design the
page by keeping the true proportions. Also, the original form element
will be changed to a hidden field.

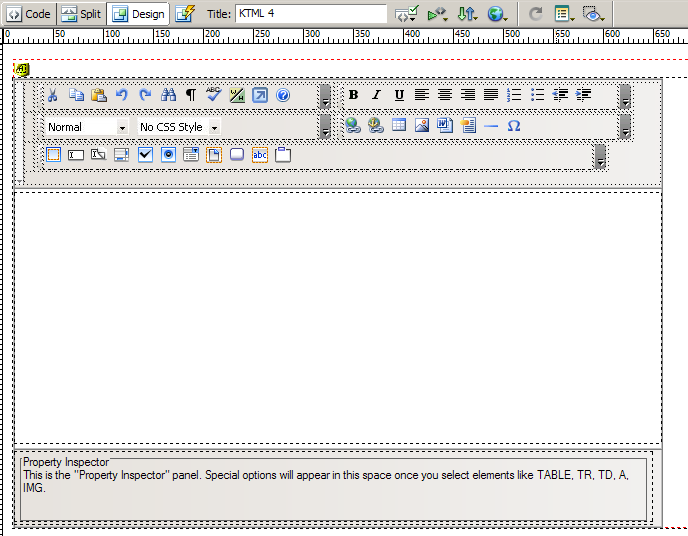
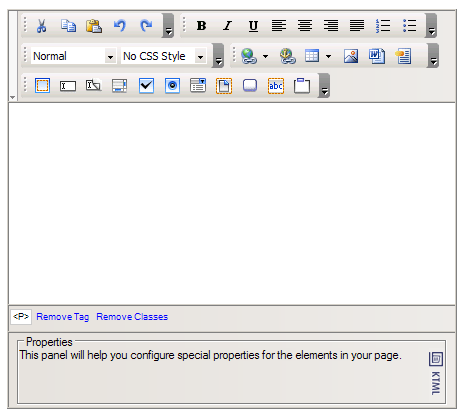
To test the page, save it and press F12
in Dreamweaver. This will load the page in the
default browser, allowing you to enter rich content:

This section contains the following topics: